
プログラミング独学day88のアウトプットは?

今日は
・JavaScriptって何?仕組みとプログラムパターンを知る
をアウトプットします!
こんにちは。プログラミングでweb制作ができるようになりたいharuです。
2歳0歳の育児をしながら、22時〜2時に独学しています!
わかったことや、気付きをログに残します。
同じく初学者の人が、これをみてインプットや復習ができるように書いていきます。
JavaScriptって何?
JavaScriptとは「ブラウザを操作する言語」のことです。
JavaScriptを使うことで、HTML・CSSだけでは表現できない動きのあるページを作ることができます。
HTML・CSSとJavaScriptは、どちらもブラウザ上で働く言語ですが、次のような違いがあります。
JavaScript :上記の変化のない情報に、動きをつけることができる
ここでいう「動き」とは、
- メニューをスライドで表示
- 画像をスライドショーで表示
- ポップアップでダイアログを表示
- HTML・CSSで読み込んだ文字情報を書き換える
などを指します。他にもできることがたくさんあります。
JavaScriptの仕組み
HTMLに組み込まれたJavaScriptは、
②サーバーからHTML/CSS/JavaScriptのファイルが返される
③ブラウザが読み取って、実際のページに変換 (=レンダリング)
このような仕組みで実行されます。

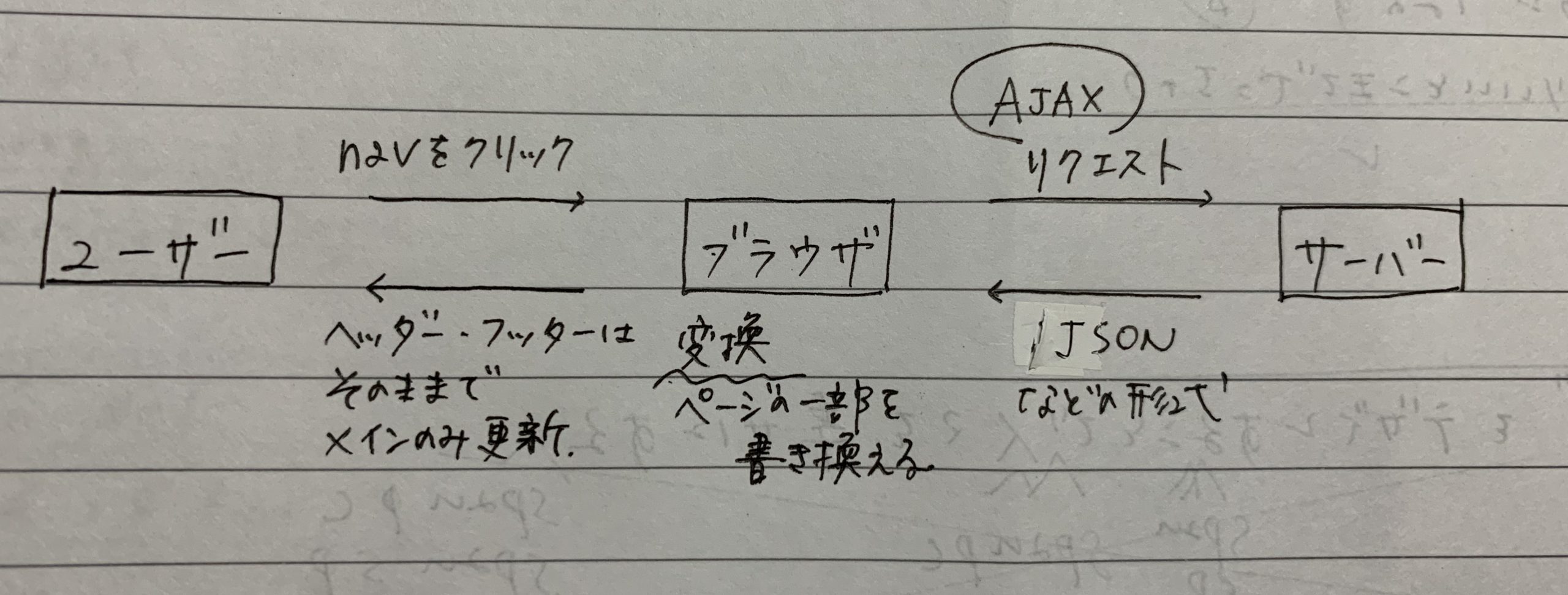
ちょっと汚いですが、こんなイメージです。
この図のindex.htmlと一緒にJavaScriptのファイルも送られてきます。
以下のサイトを参考にしました。
ちなみに、
AJAX(エイジャックス)と呼ばれるJavaScriptを使った非同期通信を使うと、画面の一部のみを更新することができます。一部のために、ページ全体を再レンダリングする必要がなく便利です。
使用されている有名なものだとgooglemapがあります。

ちょっと殴り書きすぎてごめんなさい...
(参考:JavaScript本格入門p389)
HTMLにJavaScriptを組み込む
JavaScriptをHTMLに組み込む方法は、おもに2つあります。
①HTMLファイル内に書く
<script>タグを使用して
- <head>間
- </body>前
のどちらかに記述します。</body>前に記述をするのが一般的です。
なぜなら、<head>内のscriptを読み込んでいるときは、ページのレンダリングが妨げられてしまうからです。これはHTMLの上から順番に読み込まれ、レンダリングされていくためです。
実際には、下記のように記述します。
<script type="text/javascript">
JSのコード
</script>
②外部ファイルに書き、読み込む
「script.js」などの外部ファイルにJavaScriptのコードを書き、HTMLに読み込むこともできます。
記述場所は、①と同じです。
<script type="text/javascript" src="script.js"></script>
同じく<script>タグを使って、jsファイルを読み込みます。
JavaScriptプログラムに共通するパターン
最後に、JavaScript超入門p15 に、JavaScriptのプログラムに共通するパターンという記述があったのでまとめます。
JavaScriptプログラムの大きな流れ
①イベント発生
②インプット(入力)
③加工
④アウトプット(出力)
②インプット:数量・価格を取得
③加工:数量×価格
④アウトプット:HTMLを書き換える
あとがき
JavaScriptの学習に入りました。(ようやく。。。)
今日は、先生からいただいた「web制作をするために最低限やるべきこと(JavaScript編)」の一番初歩的なところをまとめました。
✅JavaScript3週間後のゴール
・JSの仕組み
・広告タグ
・form送信、バリデーション
・GTM埋め込み
・jQueryと@media書き換え
・Intersection Observer
・便利なレンダリング先生ありがとうございます!#もりけん塾 @terrace_tech #駆け出しエンジニアと繋がりたい
— はる🌸ARUTEGA (@fuwafuwahappy) August 8, 2020
JavaScriptの基礎学習をしながら、こちらも進めていきたいと思います!
Thanks:師匠「もりけんさん」(@terrace_tec)
もりけんさんのHPはこちら


































